最近公司需要些一个登陆验证和修改密码验证,需要用到验证码,我用Node.js写了一个给手机发验证码的代码,下面实现的功能有:生产验证码,(计时器)验证码失效时间,给手机发送短信。
首先看官方文档,在给手机发送验证码前需要做哪些准备,分别是:1.添加应用 2.创建签名(这个需要提交一些认证资料)3. 短信模板 上述三个步骤成功后再把对应的信息写入代码对应的参数位置。
这是准备阶段具体怎么做的官方资料:
这是用Node.js给手机发短信的SDK 和教程 官方资料:
腾讯云的短信服务每个月有100条免费体验,另外如果需要1000条起购,1000条50块钱
下面是我写的具体实例:
var QcloudSms = require("qcloudsms_js");// 短信应用SDK AppIDvar appid = 填写你的AppID; // SDK AppID是1400开头// 短信应用SDK AppKeyvar appkey = "填写你对应的信息";// 需要发送短信的手机号码var phoneNumbers = ["填写手机号"];// 短信模板ID,需要在短信应用中申请var templateId = 242762; // NOTE: 这里的模板ID`242762`只是一个示例,真实的模板ID需要在短信控制台中申请// 签名var SmsSign = "谁来剪月光"; // NOTE: 这里的签名只是示例,请使用真实的已申请的签名, 签名参数使用的是`签名内容`,而不是`签名ID`// 实例化QcloudSmsvar qcloudsms = QcloudSms(appid, appkey);// 设置请求回调处理, 这里只是演示,用户需要自定义相应处理回调function callback(err, res, resData) { if (err) { console.log("err: ", err); } else { console.log("request data: ", res.req); console.log("response data: ", resData); }} //生成5位验证码function RndNum(n){ var rnd=""; for(var i=0;i { const s = second % 60; const m = Math.floor(second / 60); return `${`00${m}`.slice(-2)} : ${`00${s}`.slice(-2)}`;};let time = 5 * 60;const timer = setInterval(() => { const show = countDown(time--); //console.log(show); if(time < 0) { console.log('倒计时结束!'); VerificationCode=-1; console.log(VerificationCode); clearInterval(timer); }}, 1000);var ssender = qcloudsms.SmsSingleSender();var params = [VerificationCode,"5","156221848"];ssender.sendWithParam(86, phoneNumbers[0], templateId,params, SmsSign,"","",callback); // 签名参数未提供或者为空时,会使用默认签名发送短信
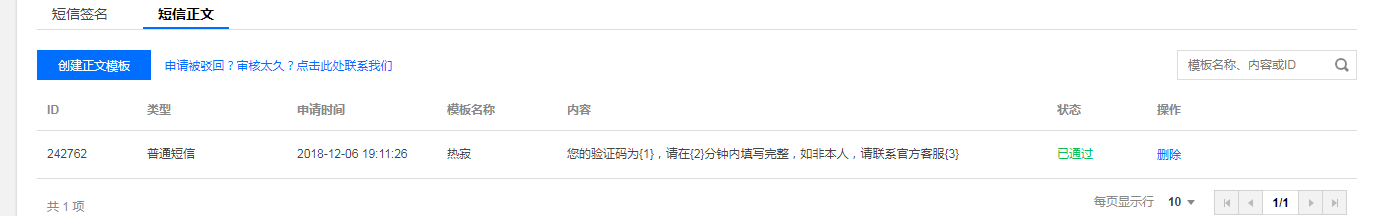
我的短信模板有三个参数,所以上面的params需要提供三个参数。

其他的在官方文档中基本写得很详细了,这里就不说了,有问题请留言。
编译后结果如下:

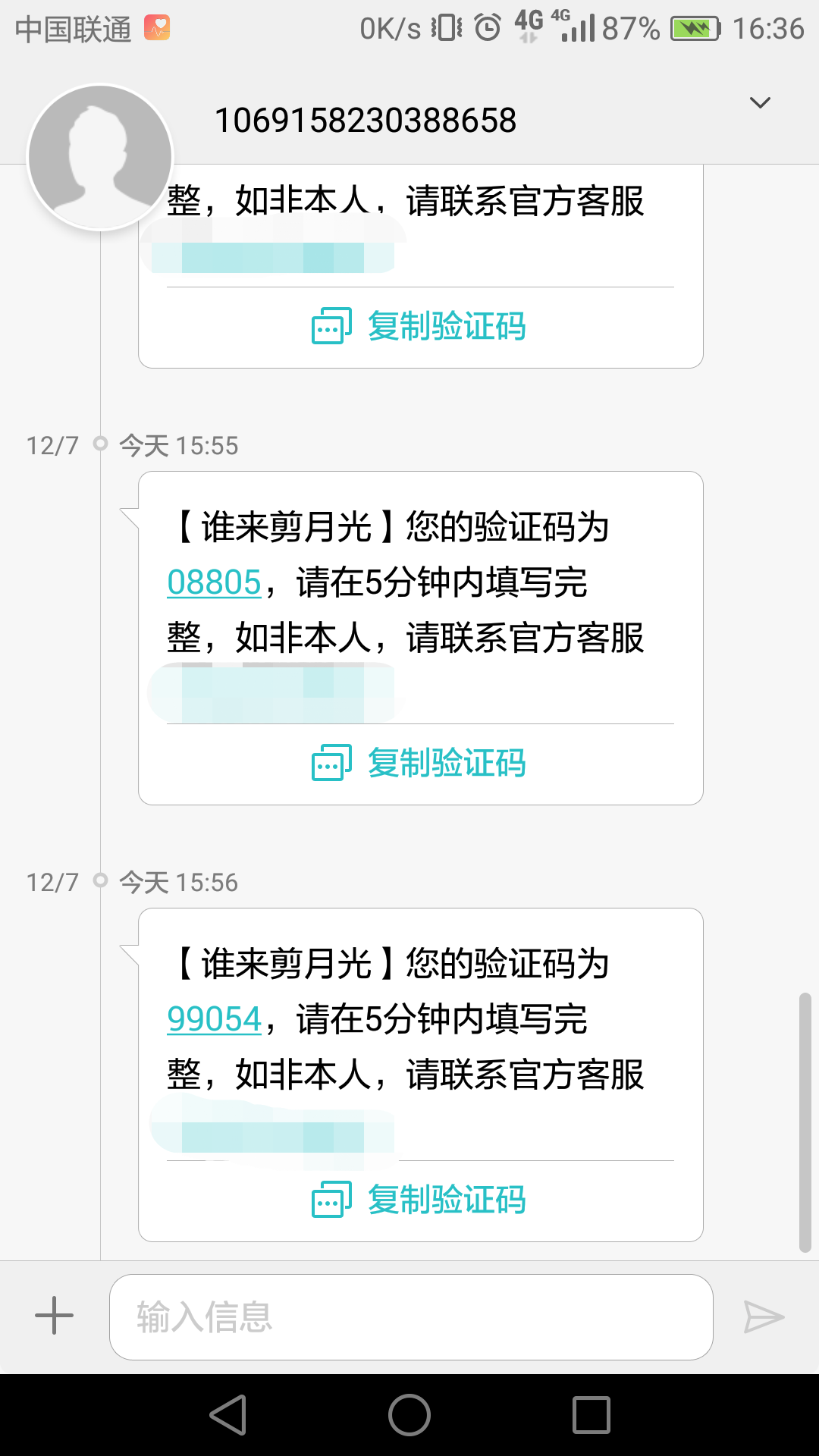
手机上收到的信息如下: 【谁来剪月光】是我的短息签名内容,短信签名内容需要审核,内容需要跟你提交的资料信息一致,我提交的是我之前认证的一个网站,网站名称是谁来剪月光